ブロガーの のぞみんです。
LINEの「クリエーターズ着せかえ」の作成にチャレンジしました。
そもそもLINE着せかえって何?
LINEの「着せかえ」とは、管理画面をカスタマイズできるサービスのことで、設定すればいつもと違うデザインでLINEを楽しむことができます。
もちろん、「LINEスタンプ」と同じく、だれでも販売することができるので、副業としてやってみるのもありですね。
LINE着せかえを作るうえで注意すべき3つのポイント
LINEの「着せかえ」を作るにあって、おさえるべきポイントは以下の3つです。
- 事前にデザインするベースの色をきめておこう
- LINE着せかえの作り方は、公式のガイドラインをみよう
- メニューの作成ルールを知っておこう
1.事前にデザインするベースの色をきめておこう
カラースキンとは、いわゆるベースの色のことで、スーツでたとえるなら、
カラースキンは、全50種類の中からかならず選ばなければなりません。
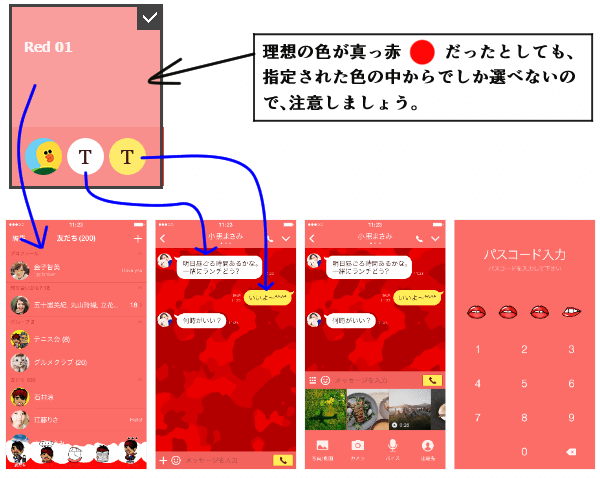
ちなみに、わたしは真っ赤なカラースキンを使おうと考えていましたが、薄い赤しか選べず、第2候補だった黒を選びました。
カラースキンの反映イメージ(例:Red01)
画像を見てもらえばわかりますが、カラースキンはほとんど部分で適用されます。
まさにデザインの核なのです。
ただし、こんなにも重要なデザインなのですが、全部作ったあとでしかLINEクリエーターズの管理画面で確認できないんですよ。
ちなみに、カラースキンは、
みなさんも、カラースキンを選ぶときに、「考えていた色がない!!!」となりたくないと思います。
ぜひ「着せかえ」を作る前にかならずカラースキン一覧表に目を通してベースの色を決めておきましょう。
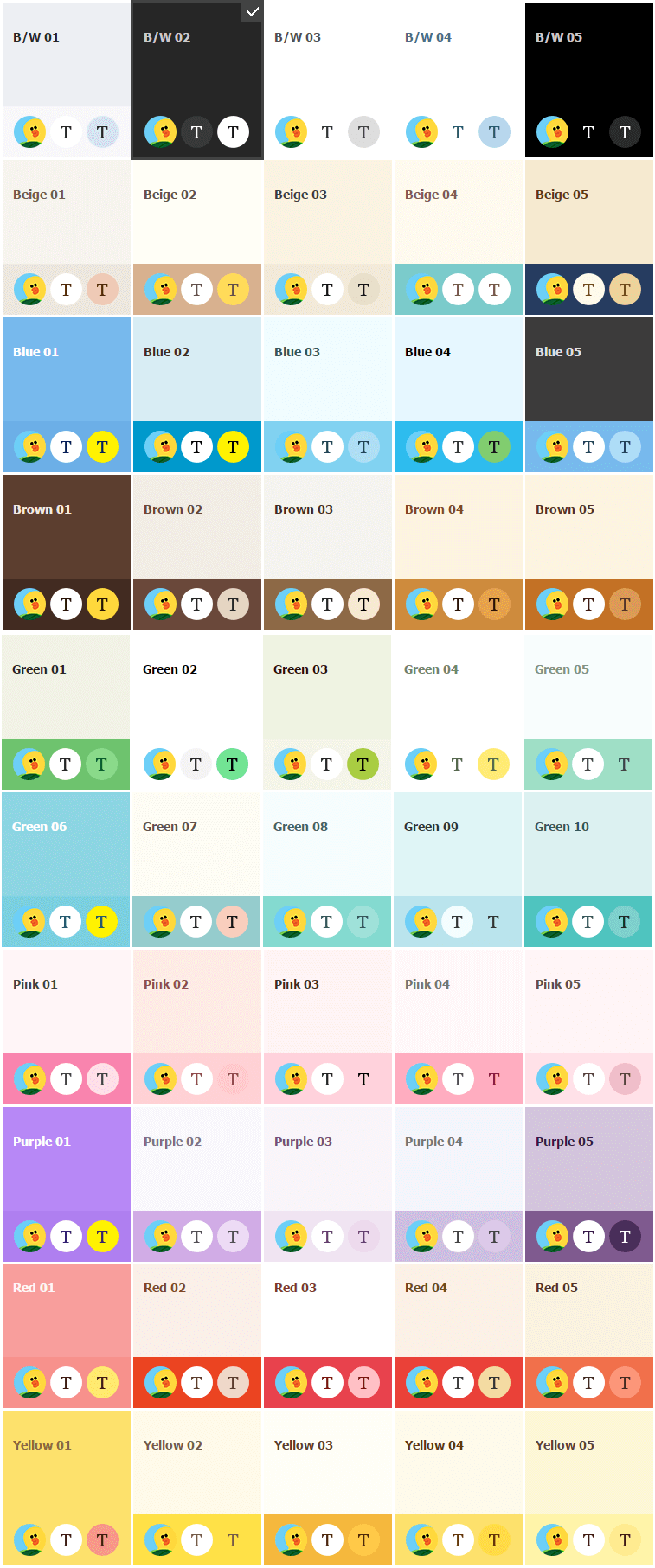
カラースキン一覧表 2017.06.22
一覧表を見てみると、“完全に赤”や“完全に青”といった派手な色が選べないことがわかります。
どの色をベースに「着せかえ」をデザインしていくのか、かならず決めておきましょう。

2.LINE着せかえの作り方は、公式のガイドラインをみよう
「着せかえ」のパーツは全部で49個作る必要があります。
制作ガイドライン
これだけ見ると「実際何を作ればいいんだ?」となりますが、公式ガイドライン内に詳細ページがあるので、そちらのページを確認しながら作れば間違いなしです。
1点補足として、メイン画像とはサムネイル画像のことです。
サムネイル画像サンプル
商品説明の左に表示されている画像ことですね。
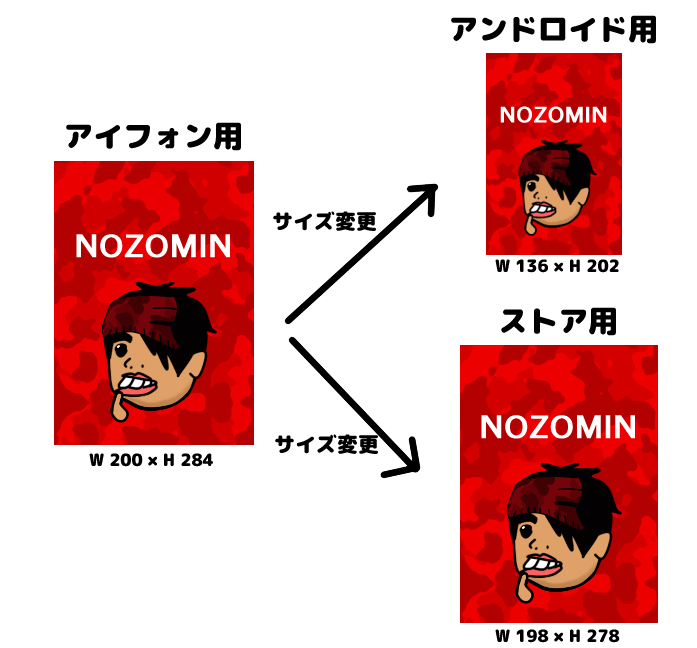
ちなみに、49個作りますが、
1番大きいサイズのアイフォン用をベースに作れば大丈夫なので安心してください。

くわしく説明すると、アイフォン専用画像23個とアンドロイド用のメニュー背景画像1個、スプラッシュ画像2個の計26個作れば、あとはサイズ変更で大丈夫です!

3.メニューの作成ルールを知っておこう
最後に、「着せかえ」画像の作成でミスしやすいポイントについて書きたいと思います。
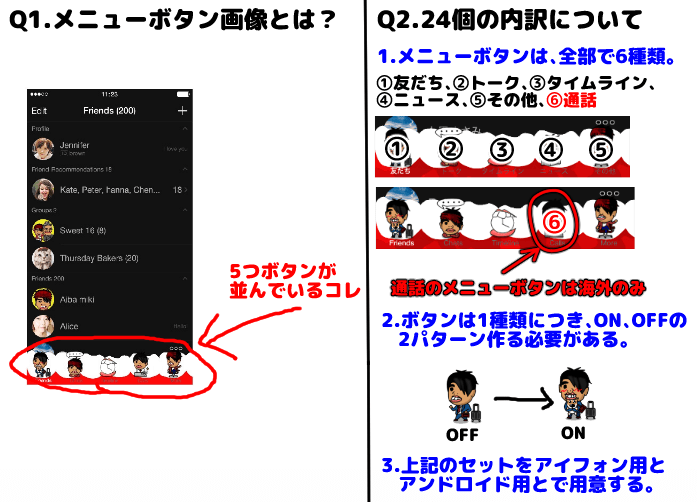
メニューボタン画像を作るとき
まずメニューボタン画像とは、アイフォンの場合LINEの画面下に表示されるボタンのことですね。
このデザインなのですが、
24個作ります。
24個の内訳については、以下のとおりです。
- メニューボタン自体の種類が6種類。
「友だち」、「トーク」、「タイムライン」、「ニュース」、「その他」、「通話」 - 1種類につき2パターン(ボタンON、ボタンOFF)必要。
- 上記12個の画像をアイフォン用とアンドロイド用とで作る。
では、作成時の注意ポイントを解説していきます。
これら画像なのですが、

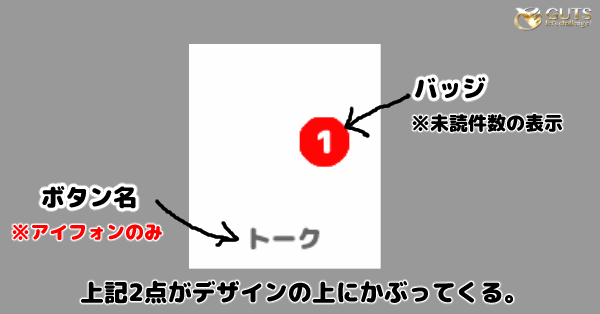
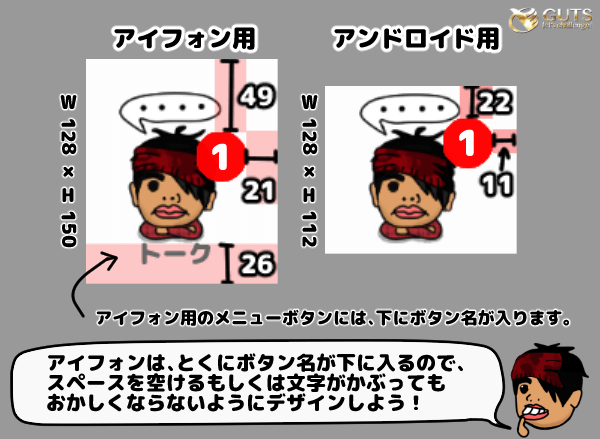
メニューボタン画像を作るときは、以下の画像のとおりバッジ画像とボタンがかぶっても問題ないようにデザインしなければなりません。

- アイフォンでは、上49px右21pxのところにW33px×H33pxの円型バッジ画像が表示されます。
- アイフォンでは、下26pxあたりからボタン名が表示されます。
- アンドロイドでは、上22px右11pxのところにW33px×H33pxの円型バッジ画像が表示されます。

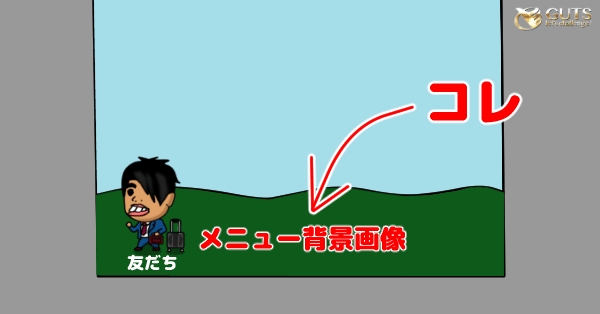
メニュー背景画像を作るとき
メニュー背景画像とは、メニューボタン画像のバックに表示されるデザインのことです。

たとえば、カラースキンを薄い青にし、メニューボタン画像でキャラを描く。そして、メニュー背景画像を山のデザインにすれば、キャラがピクニックに出かけているような楽しいデザインに仕上げることができます。
では、こちらも作成時の注意ポイントを解説していきます。
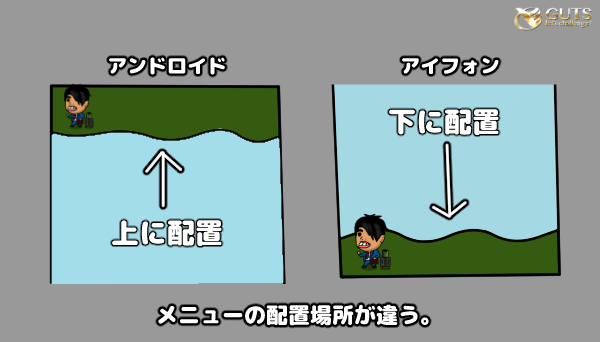
まず、アイフォンとアンドロイドでは、

上下それぞれでデザインをしましょう。
あと、カラースキンをアイフォンとアンドロイドで個別に設定できない点も、注意しなければなりません。

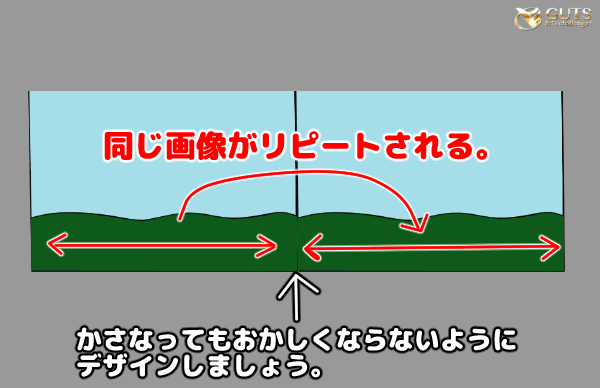
左揃えをしたときにキレイにつながるようにデザインしましょう。
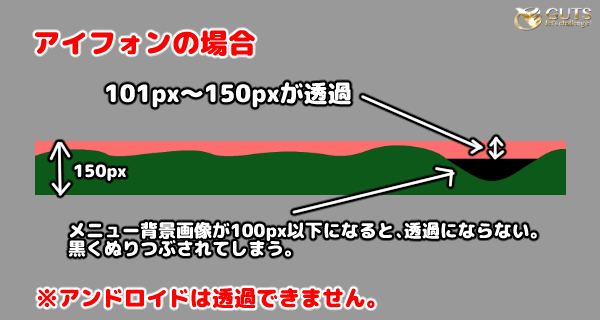
ただし、透過の範囲は上から50pxまで。

もし、透過部分が上から50px以上になるとバックが透明にならずに黒くぬりつぶされてしまいます。ちなみアンドロイド用は透過自体できませんので、ご注意ください。

「着せかえ」ができたら、あとは申請するのみ
「着せかえ」ができたら、後はLINE Creators Marketで申請するだけです。
申請から承認されるまでの日数ですが、わたしの場合は
申請履歴
- 6月26日(月) 11:00 申請
- 6月29日(木) 18:00 承認
LINEスタンプと異なり、承認されたと同時にLINE STOREで販売となりますので、楽しみに待ちましょう!
こんな記事もあるよ!
「スタンプ」についても同じように作り方について紹介しています。よかったら目を通してみてください。